.png)
URBAN
RUNNERS
scroll
From the craft to the final app, a projet and case study.

PROJECT SCOPE :
PROJECT TYPE :
ROLES :
TOOLS :
6 months
Client Urban Runners
UX Research, UI Design, Wireframes, Framework, Prototyping
Paper, Pencil, JustMind, Canvas, Illustrator
ABOUT THE CLIENT
Urban Runners is a non profitable organization created in 2015. Their goal is make running a collective activity. They want to promote running as a factor of health to fight against sedentarity. It is also a way to connect people so that they train, exchange around running at different levels national & international.
CLIENT BRIEF
THE SITUATION
As a way to interconnect their members Urban Runners uses a platform such as Facebook, on which a page gather all the groups from every city in France and Portugal.
THE GOAL
Create a mobile application that will provide the user a better and easier experience. That will allow Urban Runners to gather their community outside of the platform.
THE RESPONSABILITIES
Identify client and members need, Research, UX Design, Visual Design, UI Design, Prototyping and Testing.
THE PROCESS
1
BRAINSTORM
2
IDEAS/DRAFTS
3
4
USER FLOW
BUILD
5
VISUALS
BRAINSTORM
1
1
The objectives of the application
The creation of the application has several objectives:
-
To improve the service offered by Urban Runners in a desire to outsource the community mainly active on Facebook, the main network of our activity.
-
To facilitate the session meeting in his favorite city or in a city when traveling To have a pleasant and easy-to-use interactive panel
The target addressed by the application
Target: Association Runners, Leaders, Captains and volunteers and partners. Characteristics and interests (target): running, having fun and relaxing



Analysis of the concurrence
Understanding the actual landscape of application that are offering similar services or sub-services such as "We are going out."






ideas/draftS
1
2
APP DESIGN DRAFTS
0-Fedelity Wireframes
Very first draft of the app, representing the premiere Wireframes that will take an important into the user uses. A step to define the colour, typefont and general disposition of the icons.
.png)

.png)
.png)



OPPENING THE APP
Mid-Fedelity Wireframes
Representing the scenarios we will have to create later on. It is a first guide through the clients ideas and understanding the needs when the members open the app.
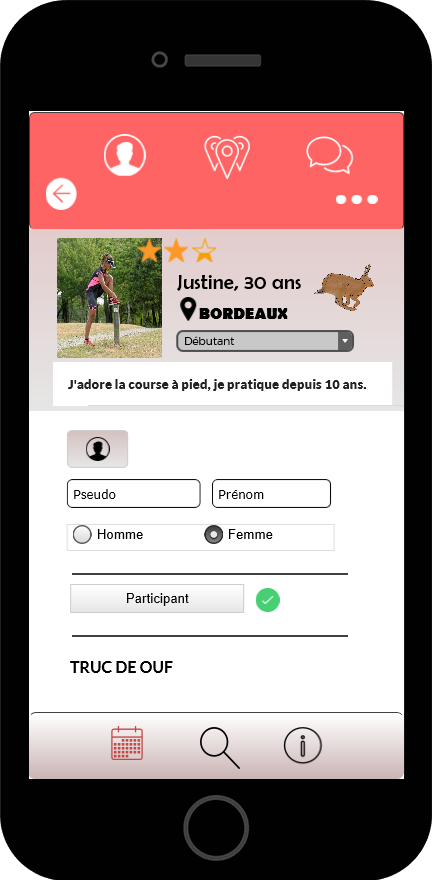
PROFIL SCENARIOS
Mid-Fedelity Wireframes
Making sure the member profil offers different option for those who are subscribe or not.
Creating sub-frames in the profil frame.

USER FLOW
1
3
"GO OUT"
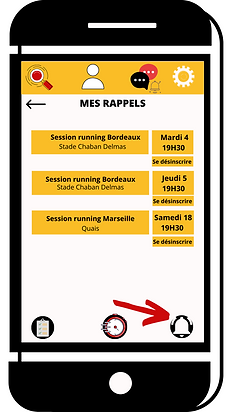
Mid-Fedelity Wireframes
Understanding and designing the scenarios and the layout for the hangouts offers on the app. An important asset for the app.
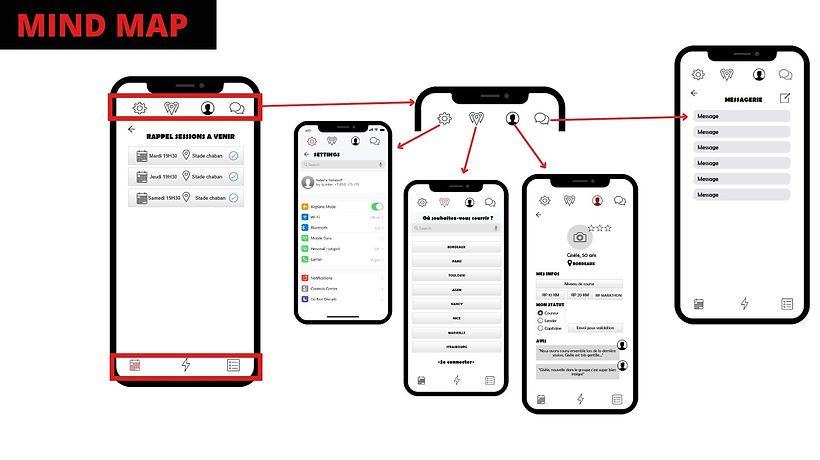
MIND MAP USER FLOW
Mid-Fedelity Wireframes
In this advanced part of the project, we have most of the frames and visuals designed for the creation of Framework and dig into the scenarios and missing pages or features on each pages.




build
1
4
BUILD IN PROTOTYPE (A)
Mid-Fedelity Wireframes
Most of the scenarios are build into the following prototype to offer the client an overview on the different actions each wireframe can operate. It allows me to get a feedback and enhance the visual or the actions between the pages.
VISUALS
1
5




.png)

VISUALS
High-Fedelity Wireframes
Now that all the wireframes and scenarios have been created, I can focus on the visuals and finalize the designs.
PROTOTYPE (B)
High-Fedelity Wireframes
I can propose to the client an other prototype with the latest scenarios and frame design. We will process little tweeks on the design and interconnection.