.png)
URBAN
RUNNERS
faire défiler
De l'artisanat à l'application finale, un projet et une étude de cas.

PORTÉE DU PROJET :
TYPE DE PROJET :
LES RÔLES :
OUTILS :
6 mois
Client Urban Runners
Recherche UX, conception d'interface utilisateur, wireframes, framework, prototypage
Paper, Pencil, JustMind, Canvas, Illustrator
A PROPOS DU CLIENT
Urban Runners est une organisation à but non lucratif créée en 2015. Leur objectif est de faire de la course à pied une activité collective. Ils veulent promouvoir la course à pied comme facteur de santé pour lutter contre la sédentarité. C'est aussi un moyen de connecter les gens pour qu'ils s'entraînent, échangent autour de la course à différents niveaux national et international.
RENCONTRE CLIENT
LA SITUATION
Pour interconnecter ses membres, Urban Runners utilise une plateforme comme Facebook, sur laquelle une page regroupe tous les groupes de toutes les villes de France et du Portugal.
LE BUT
Créer une application mobile qui offrira à l'utilisateur une expérience meilleure
et plus facile. Cela permettra à Urban Runners de rassembler leur communauté en dehors de la plateforme Facebook.
LES RESPONSABILITÉS
Identifier les besoins des clients et des membres, la recherche, la conception UX, la conception visuelle, la conception d'interface utilisateur, le prototypage et les tests.
LE PROCESSUS
1
BRAINSTORM
2
IDÉES / ESSAIES
3
4
FLUX D'UTILISATEUR
CONSTRUIRE
5
VISUELS
BRAINSTORM
1
1
Les objectifs de l'application
La création de l'application a plusieurs objectifs:
-
Améliorer le service proposé par Urban Runners dans une volonté d'externaliser la communauté principalement active sur Facebook, principal réseau de notre activité.
-
Pour faciliter la rencontre de session dans sa ville préférée ou dans une ville lors d'un déplacement.
-
Pour avoir un panneau interactif agréable et facile à utiliser.
La cible adressée par l'application
Cible: coureurs d'associations, dirigeants, capitaines et bénévoles et partenaires. Caractéristiques et intérêts (cible): courir, s'amuser et se détendre



Analyse de la concurrence
Comprendre les applications qui offrent des services ou des sous-services similaires tels que «On va sortir».






idées / brouillons
1
2
PROJETS DE CONCEPTION D'APPLICATION
0-Fidélité Wireframes
Le tout premier projet de l'application, représentant les premières Wireframes qui prendront une part importante dans la conception générale de l'application. Une étape pour définir la couleur, la typefont et la disposition générale des icônes.
.png)

.png)
.png)



OUVERTURE DE L'APPLICATION
Wireframes de milieu de gamme
Représentant les scénarios que nous devrons créer plus tard. C'est un premier guide à travers les idées des clients et la compréhension des besoins auxquels nous devons répondre lorsque les membres ouvrent l'application.
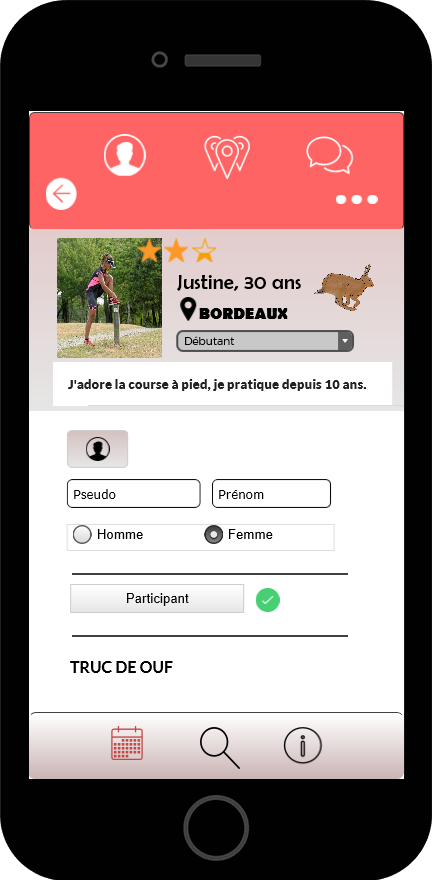
SCÉNARIOS DE PROFIL
Wireframes de milieu de gamme
S'assurer que le profil du membre offre une option différente pour ceux qui sont abonnés ou non.
Création de sous-onglets dans le cadre de profil.

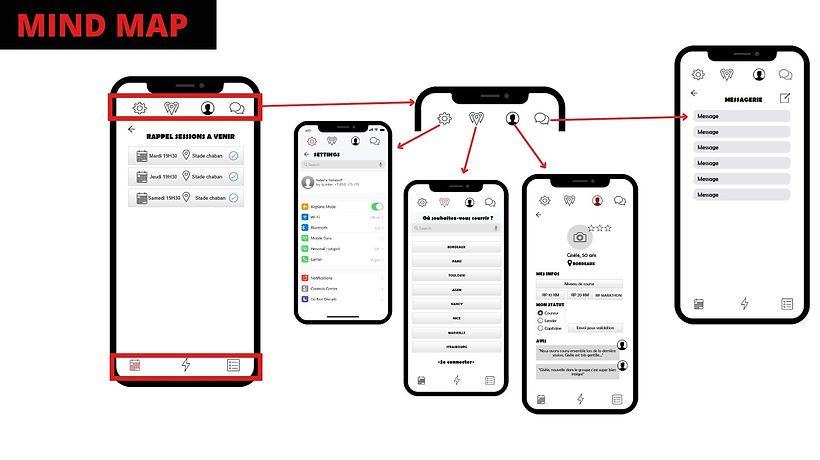
FLUX DE L'UTILISATEUR
1
3
"SORTIR"
Wireframes de milieu de gamme
Comprendre et concevoir les scénarios et la mise en page des offres de hangouts sur l'application. Un atout important pour l'application.
LES ACTIONS ET SCENARIOS DE L'UTILISATEUR
Wireframes de milieu de gamme
Dans cette partie avancée du projet, nous avons la plupart des cadres et des visuels conçus pour la création de Framework et nous explorons les scénarios et les pages ou fonctionnalités manquantes sur chaque page.




build
1
4
CONSTRUIRE EN PROTOTYPE (A)
Wireframes de milieu de gamme
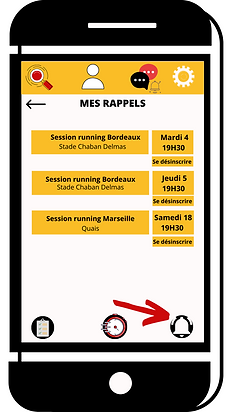
La plupart des scénarios sont intégrés au prototype suivant pour offrir au client une vue d'ensemble des différentes actions que chaque wireframe peut opérer. Cela me permet d'avoir un retour d'expérience et de modifier les visuels et/ou les actions entre les pages.
VISUELS
1
5




.png)

VISUELS
Wireframes de haute fidélité
Maintenant que tous les wireframes et scénarios ont été créés, je peux me concentrer sur les visuels et finaliser les designs.
PROTOTYPE (B)
Wireframes à haute fidélité
Je peux proposer au client un autre prototype avec les derniers scénarios et design. Nous traiterons les petits changements sur les designs et l'interaction utilisateur finale avant l'envoi au développeur.