.png)
URBAN
RUNNERS
rolagem
Do artesanato ao aplicativo final, um projeto e um estudo de caso.

ESCOPO DO PROJETO:
TIPO DE PROJETO:
FUNÇÕES:
FERRAMENTAS :
6 meses
Client Urban Runners
UX Research, UI Design, Wireframes, Framework, Prototipagem
Paper, Pencil, JustMind, Canvas, Illustrator
SOBRE O CLIENTE
Urban Runners é uma organização sem fins lucrativos criada em 2015. O objetivo é tornar um atividade individual a uma coletiva. Querem promover a corrida como fator de saúde no combate ao sedentarismo. É também uma forma de conectar as pessoas para que se formem, troquem em torno da corrida em diferentes níveis nacionais e internacionais.
RESUMO DO CLIENTE
A SITUAÇÃO
Como forma de interligar os seus membros, a Urban Runners utiliza uma plataforma como o Facebook, na qual uma página reúne todos os grupos de todas as cidades de França e Portugal.
O OBJETIVO
Crie um aplicativo móvel que proporcione ao usuário uma experiência melhor e mais fácil. Isso permitirá que os Urban Runners reúnam sua comunidade fora da plataforma Facebook.
AS RESPONSABILIDADES
Identifique a necessidade do cliente e dos membros, Pesquisa, Design UX, Design Visual, Design de IU, Prototipagem e Teste.
O PROCESSO
1
BRAINSTORM
2
IDEIAS / RASCUNHOS
3
4
USER FLOW
CONSTRUIR
5
VISUAIS
BRAINSTORM
1
1
Os objetivos da aplicação
A criação do aplicativo tem vários objetivos:
-
Melhorar o serviço prestado pela Urban Runners numa pretensão de externalizar a comunidade principalmente activa no Facebook, principal rede da actividade.
-
Para facilitar a reunião da sessão em sua cidade favorita ou em uma cidade em viagem
-
Para ter um painel interativo agradável e fácil de usar
O alvo abordado pelo aplicativo
Público Alvo: Corredores, Líderes, Capitães e voluntários e parceiros da Associação. Características e interesses (alvo): correr, divertir-se e relaxar



Análise da concorrência
Compreender o panorama real de aplicativos que oferecem serviços ou sub-serviços semelhantes, como "Estamos saindo".






ideias / rascunhos
1
2
DESIGN DO APLICATIVOS
0-Fedelity Wireframes
Muito primeiro rascunho do aplicativo, representando a estreia de Wireframes que terá um papel importante no uso do usuário. Uma etapa para definir a cor, tipo de letra e disposição geral dos ícones.
.png)

.png)
.png)



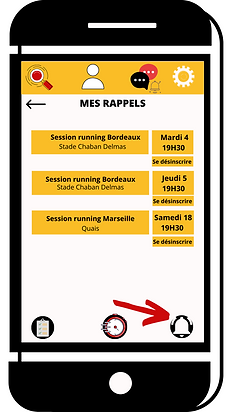
ABRINDO O APLICATIVO
Wireframes de Mid-Fedelity
Representando os cenários que teremos que criar mais tarde. É um primeiro guia através das ideias dos clientes e da compreensão das necessidades quando os membros abrem o aplicativo.
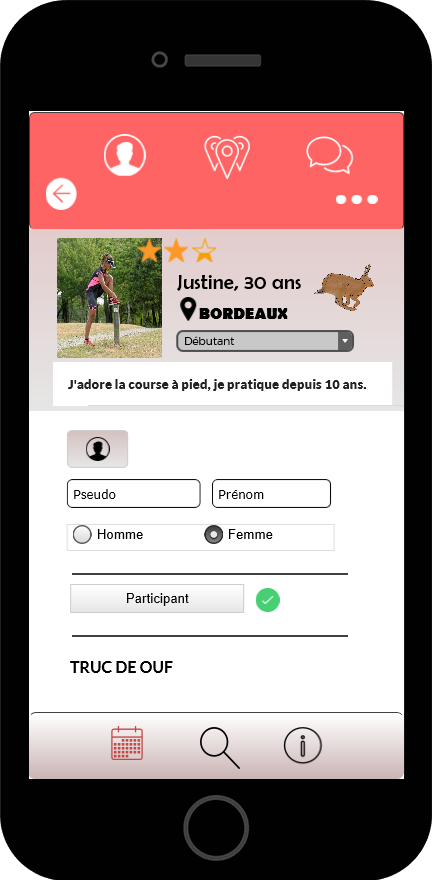
CENÁRIOS DE PERFIL
Wireframes de Mid-Fedelity
Certificar-se de que o perfil do membro oferece opções diferentes para quem é assinante ou não.
Criação de subquadros no quadro de perfil.

USER FLOW
1
3
"SAIR"
Wireframes de Mid-Fedelity
Compreender e projetar os cenários e o layout das ofertas de hangouts no aplicativo. Um ativo importante para o aplicativo.
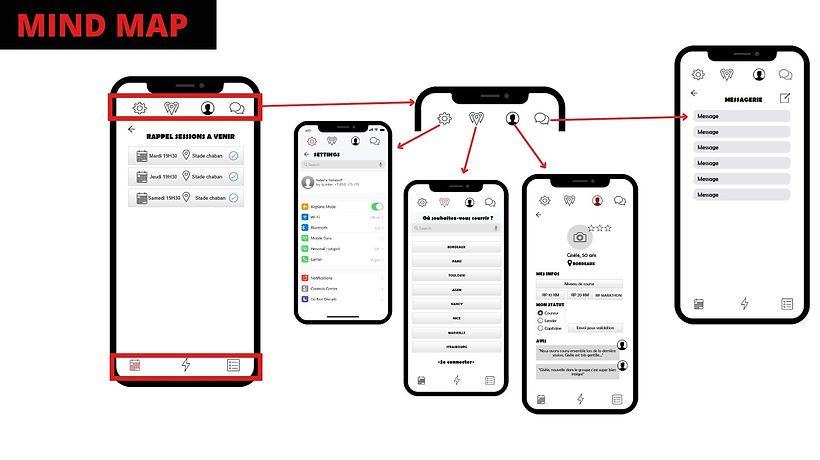
FLUXO DE USUÁRIO - MIND MAP
Wireframes de Mid-Fedelity
Nesta parte avançada do projeto, temos a maioria dos frames e visuais projetados para a criação do Framework e nos aprofundamos nos cenários e nas páginas ou recursos ausentes em cada página.




construir
1
4
CONSTRUÍDO NO PROTÓTIPO (A)
Wireframes de Mid-Fedelity
A maioria dos cenários é construída no protótipo a seguir para oferecer ao cliente uma visão geral das diferentes ações que cada wireframe pode operar. Isso me permite obter um feedback e aprimorar o visual ou as ações entre as páginas.
VISUAIS
1
5




.png)

VISUAIS
Wireframes de alta facilidade
Agora que todos os wireframes e cenários foram criados, posso me concentrar nos visuais e finalizar os designs.
PROTÓTIPO (B)
Wireframes de alta facilidade
Posso propor ao cliente outro protótipo com os mais recentes cenários e design de moldura. Vamos processar pequenos ajustes no design e na interconexão.